HTML5 Structural Elements
 HTML5 introduced new semantic elements that define distinct page areas. Previously developers were using
HTML5 introduced new semantic elements that define distinct page areas. Previously developers were using div tags with their own class or id names for very similar pages structures. The new elements standardized this, which had two big benefits: search engines could now interpret the pages more intuitively; and it makes pages more accessible to people with disabilities such as hearing or visual impairment. They often use devices such as screen readers to access websites, the tags allow the devices to understand the content and navigation better. This is often called ‘ARIA’ -‘Accessible Rich Internet Applications’.
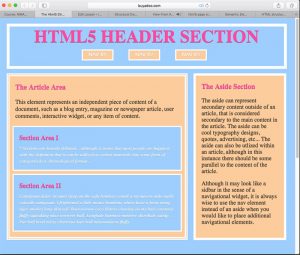
We will use the new elements to create the page on the right. First we will write the html, then add the CSS to style it.
HTML5 introduced a much simpler doctype to open the page. It also simplified the attributes for the elements in the head section. An empty page can now be defined using the following page structure:
See the Pen Empty HTML5 Framework by Stuart (@bystuart) on CodePen.
Header and Footer
Almost all pages that you create will contain a header and footer area, and normally these will be the same on every page on a website. Maybe your header will be a large banner image the full width of the page, or just a h1 with the site name. You can further enhance this element by adding ARIA information, in this case the attribute of role="banner". Remember not to mix-up head and header!Footers are often used for copyright details, about information, or links to company information.
Adding the header and footer to our example:
See the Pen Header and Footer by Stuart (@bystuart) on CodePen.
Nav
More cases than not, immediately following the header will be the navigation, your links to the other pages on your website. These should be wrapped with the nav element. Note that only the main navigation block should be identified, not every link on you page. Normally the nav block will follow the header, it can be in any part of your page. In our example we will include it inside the header to suit our styling will apply later with CSS. Navigation links are often formed of unordered lists:
See the Pen Nav by Stuart (@bystuart) on CodePen.
Articles and Sections
An article should define an area that represents an independent piece of content of a document, such as a blog entry or newspaper article. In most cases the information on each pages is considered one complete article. For example an “about” page will be an article about you. Within that article can be different sections – in an about page about you example sections could be early life, education, achievements – which can contain multiple paragraphs. These sections can be defined with the section tag. The second element also has a second use, where pages have distinct sections.
Our example page will have one article broken up into sections:
See the Pen Article and Section by Stuart (@bystuart) on CodePen.
Aside
The final section we will define is what people commonly call ‘sidebar’, in HTML5 this is identified by aside. This can be used for any ‘block of content that is related to the main content around it, but not central to the flow of it’. In our example:
See the Pen Aside by Stuart (@bystuart) on CodePen.

