Box Model
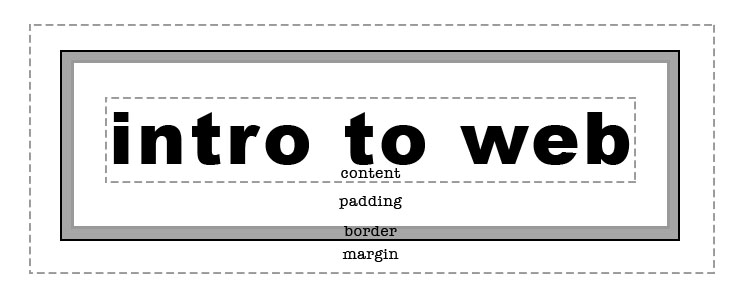
All html elements automatically create a box for themselves around their content which by default has an invisible edge. A visible edge can be created by specifying a border. The space between the content and the border is named padding, and the space surrounding the box is it’s margin.

Content
The area taken up by the contents of an element can controlled by giving it width and height dimensions. If these are not specified, the surrounding box will take the dimensions of the natural flow of it’s content.
See the Pen jrYzXa by Stuart (@bystuart) on CodePen.
(Note: View the HTML/CSS tabs in the Codepen example to view each set of code. Clicking on the top-right ‘edit on codepen’ will let you experiment with the code. You can also download the code from codeine.)
Border
By default the edges of the content box are invisible and take up no space. To create a border on the edge, three attributes are normally specified: size, color and style. Any size and web color can be used, options for the style are: solid, dotted, dashed, double, groove, ridge, inset, hidden or none (default). These attributes can be written individually or in a shortcut form.
By default border width is in addition to any size declared for the contents. If you have an content box 100 pixels wide and add a 3px border, it will now take up 106 pixels (3px left border, 100px content, 3px right border.).
Borders can also be specified for only certain sides using border-top, border-right, border-bottom and border-left.
See the Pen Borders by Stuart (@bystuart) on CodePen.
(Note: View the HTML/CSS tabs in the Codepen example to view each set of code. Clicking on the top-right ‘edit on codepen’ will let you experiment with the code)
Padding
Padding is the ‘inner’ space between the content at the border. To remember which is the name of the inner and outer spaces, if you were filling a cardboard box, you would put in padding before you put in the content. You wouldn’t put a margin inside a cardboard box would you?
Just like border, the dimensions of the padding are added to those specified for the content. If we add a 15px padding to a 100px element with 3px border, it will now take up a width of 136px (3 left border + 15 left padding + 100 content + 15 right padding + 3 right border).
Padding can be specified for individual sides (padding-left etc.) or in various shortcut forms:
- padding: 15px; will add 15px to all four sides
- padding: 10px 15px; will add 10 to top and bottom and 15 to left and right
- padding; 5px 10px 15px 0px; will add to the top, right, bottom, and left in turn (clockwise starting at the top!)
See the Pen Padding by Stuart (@bystuart) on CodePen.
(Note: View the HTML/CSS tabs in the Codepen example to view each set of code. Clicking on the top-right ‘edit on codepen’ will let you experiment with the code)
Margin
The outer margin is the space between the border and adjoining elements. As with padding, it can be specified for all sides at once, each side individually, or the same shortcut forms.
See the Pen Margins by Stuart (@bystuart) on CodePen.
(Note: View the HTML/CSS tabs in the Codepen example to view each set of code. Clicking on the top-right ‘edit on codepen’ will let you experiment with the code)

