Adding CSS Syntax
These are your accomplishments so far!!
- Reviewed Confusing Html Syntax
- Defined CSS
- Linked a CSS Style Sheet to a Web Page
- Displayed basic CSS Syntax on a Web Page
Active Learning: Take some time to review the resources on this page. Experiment with CSS Syntax and add the code to your current CSS Style Sheet. Connect CSS Style elements to various Html elements. Change the color of the background, add comments for organization, use different font styles, the color of headings, etc.
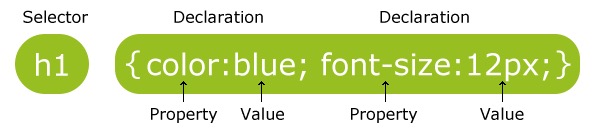
The structure of a CSS Elements according to W3 Schools:

CSS Syntax combine a selector and a declaration. The Selector will refer to an element that you would like to modify with style. The Declaration consists of a style property and the value that the designer wants to give to the property. After the designer has defined the property and the value, the semicolon is used to complete the declaration.
See the Pen vXgyNx by jhoffmanbcc (@jhoffmanbcc) on CodePen.
See the Pen background-color by jhoffmanbcc (@jhoffmanbcc) on CodePen.
See the Pen XjpNJv by jhoffmanbcc (@jhoffmanbcc) on CodePen.
See the Pen Font-Selection by jhoffmanbcc (@jhoffmanbcc) on CodePen.
See the Pen zKNokG by jhoffmanbcc (@jhoffmanbcc) on CodePen.

