Relative File Path
Things we have learned:
- We have learned how to create a .html file.
- We have learned how to place a .html file on the server.
- We have learned how to identify and link an Absolute File Path
The Relative File Path is also an address to a file location. When displaying the Relative File Path, there is no need to write the full name of the URL or Web Address.
A relative link to the file-path.html:
![]()
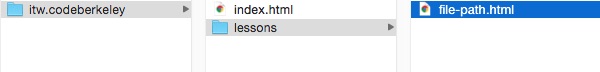
A visualization of the relative path above:

For the relative link above:
- Path begins at the location of the index.html page.
- Travels through the lessons folder
- Locates the file-path.html document
See the Pen relative link by jhoffmanbcc (@jhoffmanbcc) on CodePen.
Advantages of Using Relative Path Links
- Do not have to write the long URL
- The File Path will not need to be updated if the root folder is moved.
Disadvantages of Using Relative Path Links
- The File, Folder, or Document must be on your site
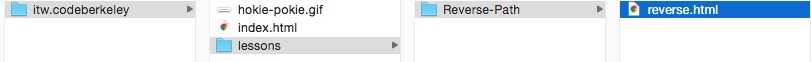
Moving in Reverse: We have only seen examples where the file path moves forward in the directory. The Relative Path example above moved from the index.html file forward, through the lessons folder, and found the file-path.html document.
When moving backwards through a directory, Relative Paths use “../”
Active Learning:
- Find the Reverse Path from reverse.html to hokie-pokie.jpg
- Place the reverse path within an External URL Link.

See the Pen reverse-relative-link by jhoffmanbcc (@jhoffmanbcc) on CodePen.

