Script our First Site I
Creating a Basic Web Page… We will do this together…
All html code structure titles have “<” less than symbols to open the scripting command and “>” greater than symbols to close the scripting command.
STEP 1: To build a basic web page we need to first … allow the document that we are creating to know that we are building the script… to begin we will need an html tag like the following…
<html>
With most html scripting tags, there is a closing tag that must accompany the first declaration tag… in order to create a closing tag we add a backslash… like the following…
</html>
Now that we have the opening and closing <html> tag, we will want to place the remaining structure for our web page between these opening and closing html tags…
STEP 2: Web design is structured and has many similarities to writing a paper. When we write a paper: We have the header or title of the paper; we have the body or the main content area of the paper; we have paragraphs or content in the paper, and we have the conclusion or footer.
| Structure for
Writing an Essay |
Structure for
an Html Document |
Associated Html Tags |
|
Title |
Title Tag |
<title> </title> |
|
Body / Main Content Area |
Body Tag |
<body> </body> |
|
Paragraphs |
Paragraph Tag |
<p> </p> |
| Conclusion | Footer Tag |
<footer> </footer> |
Active Learning Opportunity: As you continue to learn more about html, take notes and try to find additional areas for comparison between writing papers and scripting a html web site.
STEP 3: Create a head area for the web document. Then create code to build a Title Tab within the head area.
<html>
<head>
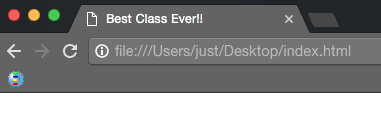
<title>Best Class Ever!! </title>
</head>
The title tag will be translated and presented at the top of your browser tab if you: Save your document with a .html and View open the web page with a browser.

Important Note: Computers read code and perform operations in a top down and linear nature by default. Therefore if we place code within the <head> area and at the top of our html document, the browser will interpret the code at the top first.

