Script our First Site II
STEP 3: Now add body structure to this document. The body is visually demonstrated underneath the <head> area.
<body> and close the tags with </body>
Within the body, we will be placing a h1 header.
<h1> The Most Interesting Paragraph In The World </h1>
You are welcome to add as much or as little content between the opening and closing <h1> tags as you desire…
<html>
<head>
<title> Best Class Ever!! </title>
</head>
<body>
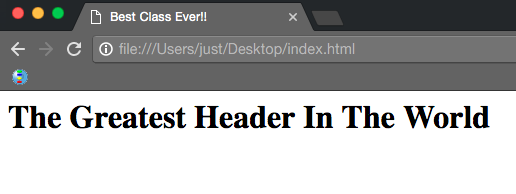
<h1> The Greatest Header In The World </h1>
</body>
</html>
The <h1> tag will be translated inside the body of your document after you: Save your document with a .html and open the web page with a web browser.

Important Note: Spacing is not presented in the final web document when using the structural tags like: <html>, <title>, <body>. Although since the <h1> tag is translating words and sentences, spaces will be apparent between the opening and closing brackets.
STEP 4: Now add some substance to the body of our document with paragraphs. We will use paragraph html tags. Here is an example of a paragraph tag.
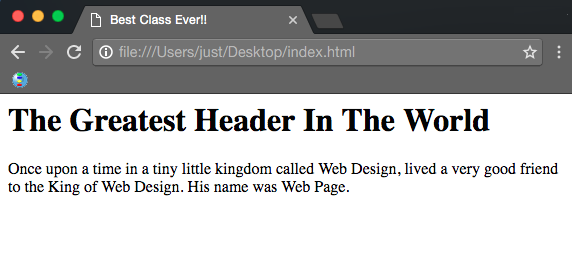
<p> Once upon a time in a tiny little kingdom called Web Design, lived a very good friend to the King of Web Design. His name was Web Page </p>
Once again there is no limit to the amount of content that you are able to place between this tag.
<html>
<head>
<title>HTML TOOL KIT</title>
</head>
<body>
<h1> The Greatest Header In The World </h1>
<p> Once upon a time in a tiny little kingdom called Web Design, lived a very good friend to the King of Web Design. His name was Web Page. </p>
</body>
</html>
The <p> tag will be translated inside the body of your document and below the <h1> tag after you: Save your document with a .html and open the web page with a web browser.

Congratulations, you created your first web page!! Be sure to complete the additional research activity under Attachments.

