File Path Defined
Things we have learned:
- We have now learned how to create a .html file.
- We have now learned how to place a .html file on the server.
Important Questions:
- Where is the file located that we placed on the server?
- How do we reference the file on the server and create a web link to the file?
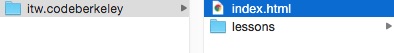
A File Path is an address to a file, image, or folder that is stored on a server. Below is an example of a file path:
![]()
Here is a visualization of the path to the .html document above.
![]()
Root Address
For the example above, the main server address is “http://www.itw.codeberkeley”. The core html documents are stored at this location. Another term for the main server address is the “root address”.
Default Page
- There can only be 1 file for the main site location.
- There can only be 1 file location directed as the root address for: http://www.itw.codeberkeley.com.
The name given to the “Default Page” for the “Root Address” is index.html.

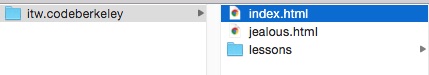
If we had two or more files referenced as a priority, there would be conflict. In the example below, the server would be confused.
Active Learning Question: Which file will the server display first: index.html or jealous.html?

Answer: The server will show index.html as the default web page. All of the remaining files, folders, and images on the web server will appear after the slash.

