Defining the Text Editor
A text editor works a lot like Microsoft Word. You create a document using words, and then you save that document. Html and CSS are considered scripting languages. They are a language that has many similarities to spoken languages like English, Spanish, French, etc.
Instead of using the words and vocabulary to communicate with people, the vocabulary and language that you use in a text editor will help you communicate with internet web pages via browsers.
Browsers are the software programs that we use to view web pages. You may know these programs by the names of Internet Explorer, Firefox, Safari, Chrome, or Opera.
 In Microsoft Word there are useful features called spell check, grammar check, and tool bars for formatting your document. When creating an essay or term paper, these are a few of the nice features that Microsoft Word or similar document editors provide us to help create a document with out errors.
In Microsoft Word there are useful features called spell check, grammar check, and tool bars for formatting your document. When creating an essay or term paper, these are a few of the nice features that Microsoft Word or similar document editors provide us to help create a document with out errors.
For designing Web Pages there are specific document editors that have features that are similar to spell check, although instead of checking the spelling, they are reviewing if we are writing the scripting language correctly.
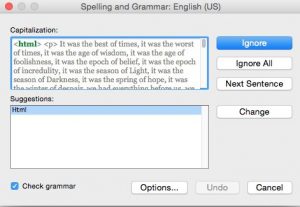
Since communicating with a browser is different than communicating with another individual in a document, the spell check in Microsoft word would be really confused if it saw a word like <html>. It would tell you, that you are spelling something incorrectly.
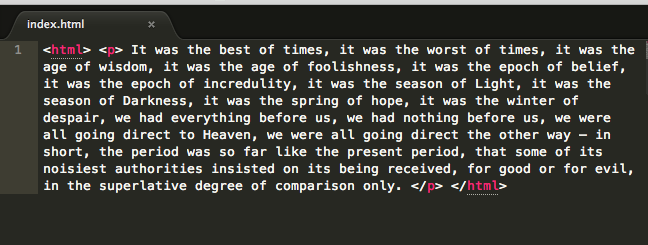
This is where the “Text Editor” for writing web pages comes along. The text editor understands that <html> is the beginning of web page formatting. It will recognize this vocabulary and syntax.
 The text editor will identify html markup and correct your scripting errors. This will help you correct or “debug” your code in the same manner that you may have corrected or “debugged” a term paper.
The text editor will identify html markup and correct your scripting errors. This will help you correct or “debug” your code in the same manner that you may have corrected or “debugged” a term paper.
After you have created your web document, we will need to save the web document with the proper format. When we save a term paper in Microsoft Word, we will often have the ending of (.doc) at the end of the file.
The file will look like “mytermpaper.doc”. The ending of “.doc” helps your computer understand that this file is specific for writing papers. For making websites, the ending of the document will be either, “.html” or “.htm”.
Therefore our file name will look like “myWebPage.html”. The “.html” format helps the computer and the browser understand that you have created a web page and it will act accordingly. It is recommended that you name you provide your file a name that references the purpose for the web page. Although, you can name the file anything you would like.
The technical title for adding “.html” or “.doc” to the end of a document is classified as a file name extension.

