Intro to CSS – II
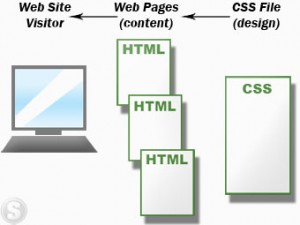
Below is an image detailing a Cascading Style Sheet. A single Cascading Style Sheet (CSS Page) is created and connected to 3 Html Pages.

- CSS Pages have code that is specific to the aesthetic style and layout for the Web Page (for example the background or font colors).
- You can display CSS Style from a single CSS page on multiple Html Pages.
- The Web Designer will not need to repeat the code for the visual design for each of the html documents.
- CSS Pages use a different language than Html
Active Learning: Imagine that you are building a website for a new company called Giant Corp. Giant Corp needs 1000 Html Pages for their website.
With Cascading Style Sheets, you can duplicate the same style and layout for all of the 1000 Html Pages with 1 Style Sheet Page. Without CSS Pages, it will be very time consuming and repetitive. The Web Designer would need to write the same code for the style and layout for 1000 Html Pages.
The CSS Page will save a lot of time and will add a uniform style and layout for the Website of Giant Corp.
- CSS helps Web Designers can plan ahead and stay organized.
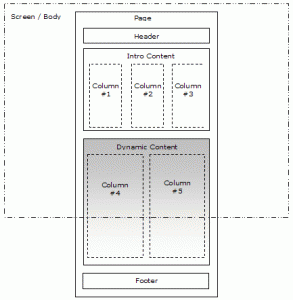
- CSS develops a distinct style with containers and content areas for the future content.
- CSS adds attributes specific for different browsers or display screens.
- CSS is an external linked page to the Html Document
- CSS pages should be stored on the server with the Html Document